Please note that working with widgets requires basic knowledge of HTML, CSS, and JavaScript code.
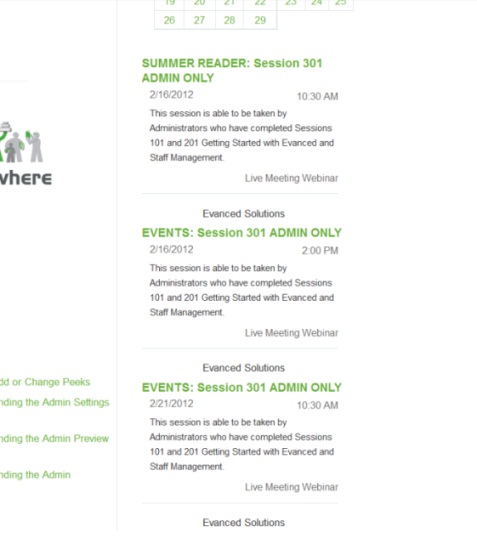
The Events List Widget allows you to embed a list of events on your web page. It will eventually look similar to the list of training sessions that is displayed on our knowledge base page:

- The list displays the event's title, date, time, and part of the description as depicted in the screen shot.
- The title of the event links to the event's details page.
- This list is based on the Evanced application's feeds. You can control what events to show. For more information, please refer to this article: http://kb.demcosoftware.com/article.php?id=77
To obtain the code written by Evanced for this widget, download the attachment in this article below by right-clicking the link then selecting to Save Target on your PC. Find in the source code of the downloaded file where the script line mentioned below is, then modify the part in red with your own feed link instead, as such:
<script type="text/javascript" src="http://demo.evanced.info/events/lib/eventsxml.asp?dm=html&lib=all&alltime=1&nd=30&IncludeDateHtml=1"></script>
So, let us say that your public event calendar link reads:
http://test.evanced.info/libraryname/evanced/eventcalendar.asp (This is not a real a link, just an example)
then your feed/widget link should be the same, except for the page name:
http://test.evanced.info/libraryname/evanced/eventsxml.asp (This is not a real a link, just an example)
This means that you need to replace the red part in the previous script with the following line, for the example on hand:
test.evanced.info/libraryname/evanced
Now, save the file and test it by opening it from a browser window to make sure it works as expected. If it is working properly, do the following:
1- Copy the code between <head> and </head> tags, then paste it in your page's source code between the starting and ending of the head tag as well. Please make sure to address any style code issues with your existing code.
2- Copy the code between <body> and </body> tags, then paste it in your page's source code between the starting and ending of the body tag as well. Position the Events List code within your page's code according to where you want it to appear on the page.
Please note that Evanced's support is limited to the overall functionality of the Events List widget and the way it looks independently, not its design after embedding on the customer's page.







 2.4 KB)
2.4 KB)
 Add Comment
Add Comment